
vite打包优化

楔子
当我们用 vite 去打包一个已经完成的项目时,如果没有做一些额外的配置,那么打包出来的内容将会是这个样子:

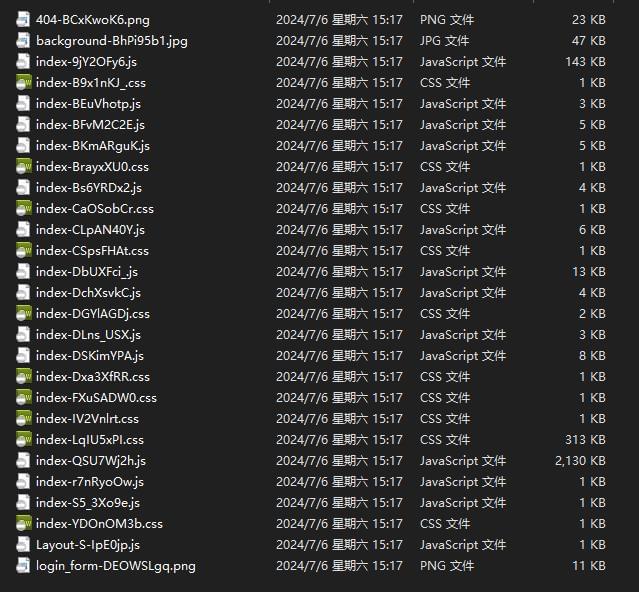
可以看到,css、js 还有一些图片资源都会被统一放到一个文件夹里:

这样就会显得很乱,而且还有一个 js 文件居然有 2130KB ,这显然不是我们想看到的。
接下来我会写几个我在开发的时候经常用到的配置。
当然如果下面这些配置还满足不了你的需求的话,也可以前往官方文档查看更加详细的配置。
优化资源目录结构
接下来第一步先优化一下打包后的资源目录结构:
1 | // vite.config.ts |
解释一下上面的代码:
在 build 里添加一个 rollupOptions 配置(就是 rollup 配置,因为 vite 底层的打包就是用的 rollup),然后再在 rollupOptions 的配置里添加一个 output 配置,output 里三个选项的意思是:
entryFileNames:指定 chunks 的入口文件模式,其值也可以是一个函数,对每个入口 chunk 调用以返回匹配模式。chunkFileNames:对代码分割中产生的 chunk 自定义命名,其值也可以是一个函数,对每个 chunk 调用以返回匹配模式。assetFileNames:用于自定义构建结果中的静态资源名称,或者值为一个函数,对每个资源调用以返回匹配模式。
占位符:
[extname]:包含点的静态资源文件扩展名,例如.css。[ext]:不包含点的文件扩展名,例如css。[hash]:基于静态资源内容的哈希。也可以通过例如[hash:10]设置一个特定的哈希值长度。[name]:静态资源的名称,不包含扩展名。
通过添加上面的配置后,再打包就会得到以下产物:

可以看到对应的资源已经放到对应的文件夹,这样看起来就舒服多了。
可视化打包结果
资源已经被分配到对应的文件夹了,接下来就可以减少打包体积了。
但是在开始之前,我们起码要知道哪些模块需要优化才行,不然就无从下手了。
我用的是 rollup-plugin-visualizer ,安装之后在 plugin 中引入就可以了。
1 | // ... |
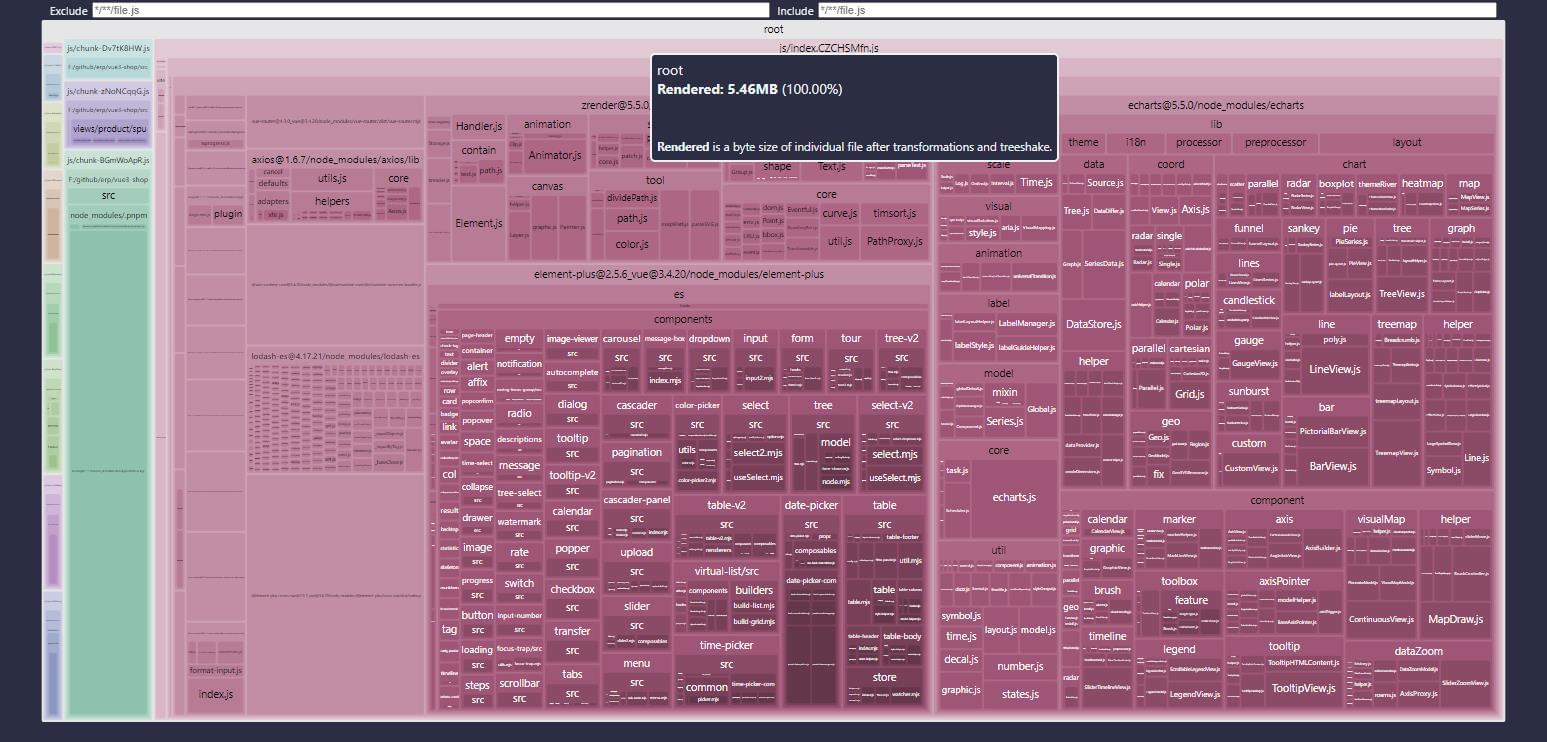
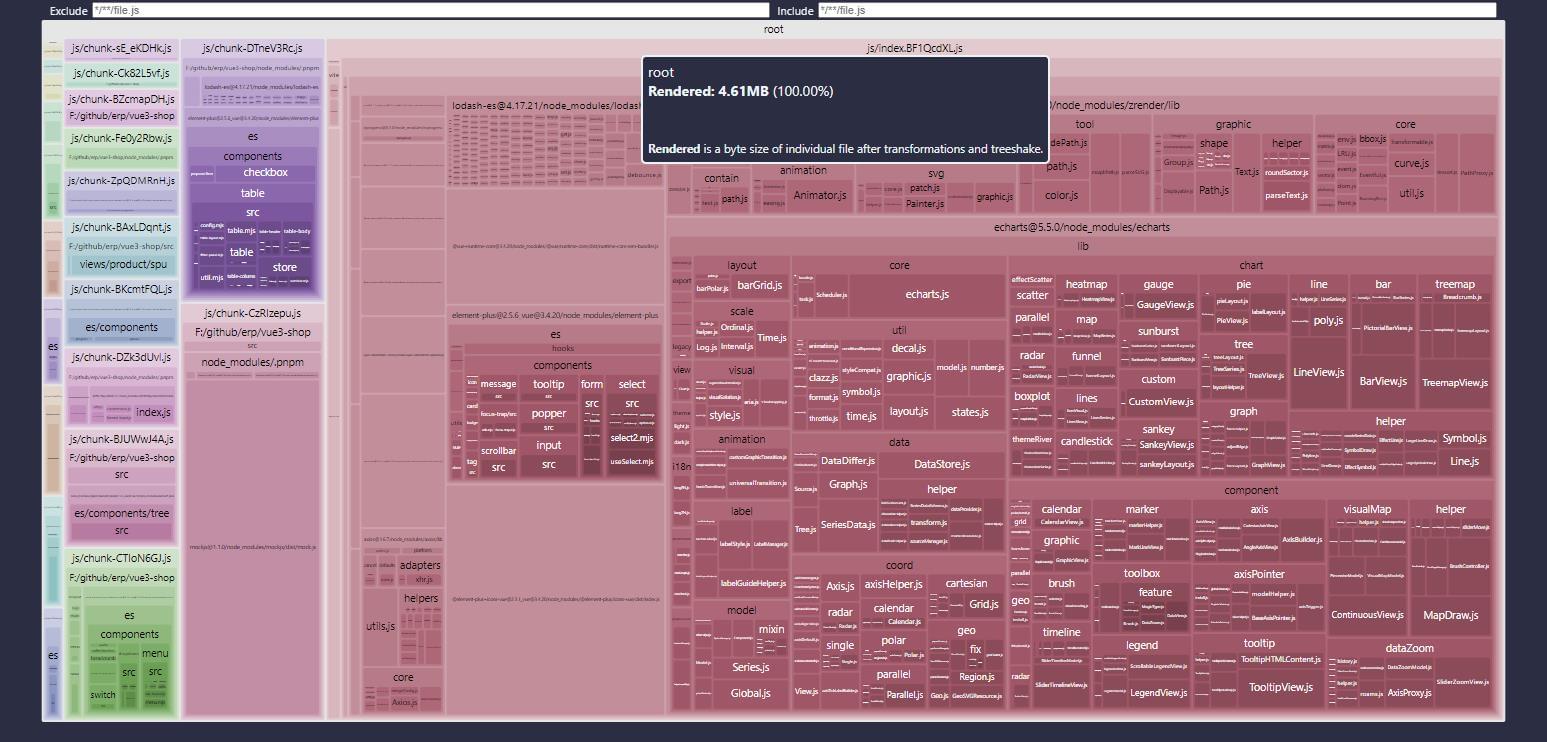
当我们再次打包完成后,就会自动打开一个页面:

可以很清晰的看到,我这里是 element-plus 和 echarts 占了大头。
下面就根据这两个问题来优化。
按需引入
相信有不少的朋友引入模块,都会图方便直接全部引入,这样虽然方便,但是到后面打包的文件体积就会变得更大一些(当然如果你对打包后的文件体积不是很在乎的话可以不管),所以还是按需引入更好一些。
而且目前各种主流的组件库应该都会有教程教你怎么按需引入或者自动导入的,下面就以 element-plus 和 echarts 为例来进行简单的优化一下。
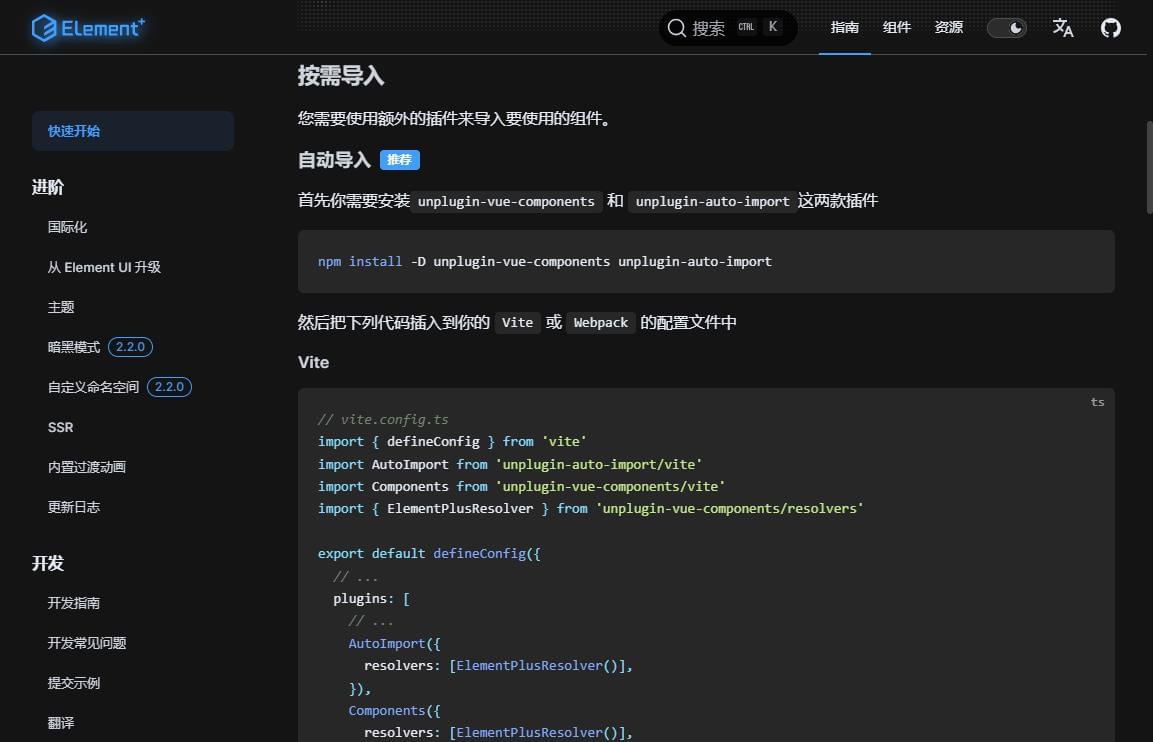
按照官方的教程:

安装依赖后在 vite 中添加以下配置:
1 | // vite.config.ts |
然后就可以把全局引入的 element-plus 给删除了,再启动 dev 看一下有没有报错,如果没报错就可以打包了。
进行打包:

可以看到,在 element-plus 使用按需引入后,整体的文件体积减少了将近 1M ,效果还是比较明显的。
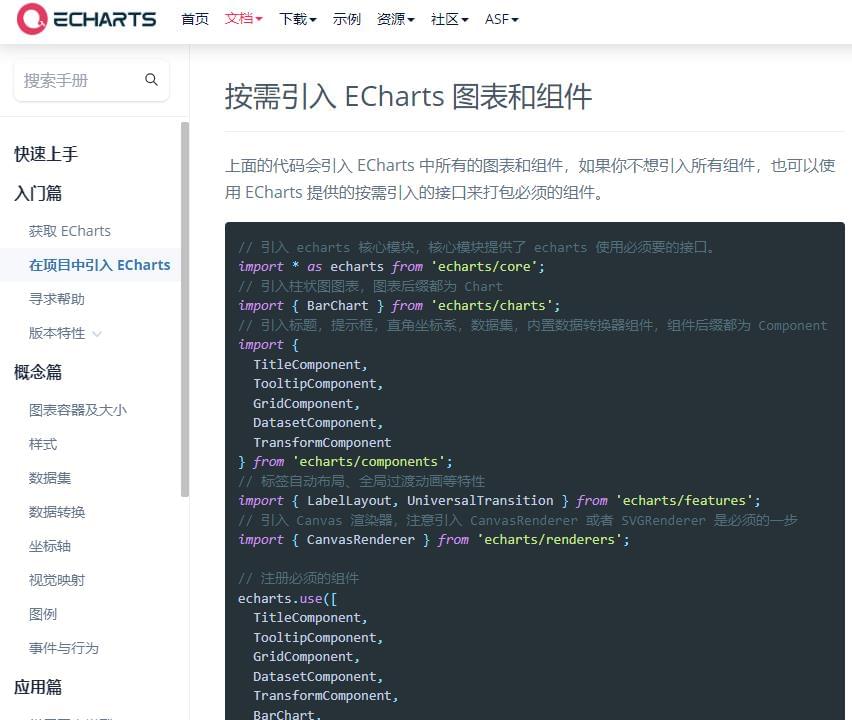
接下来 echarts 也进行同样的操作,先去官网看看对应的教程:

同理,按照官方的文档进行对应的配置,配置完之后记得先运行一下看看原有的效果有没有正常运行。
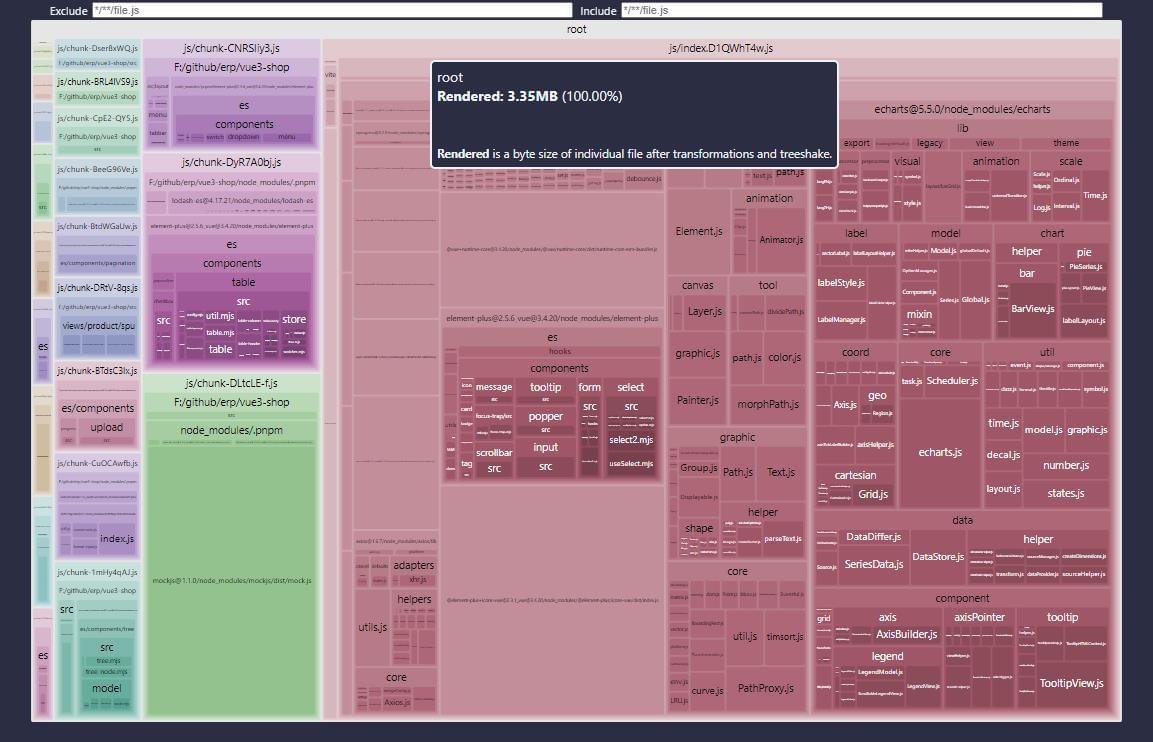
进行打包:

同样效果明显,减少了 1M 的文件体积。
通过按需引入总共减少了 2M 的文件体积,效果还是相当不错的。